728x90
지난 시간에 이어서 이번에는 코스 페이시스에서 merge cube를 만들어 보겠습니다. [프리플레이]에서 [+코스페이시스만들기]를 클릭해 봅니다.
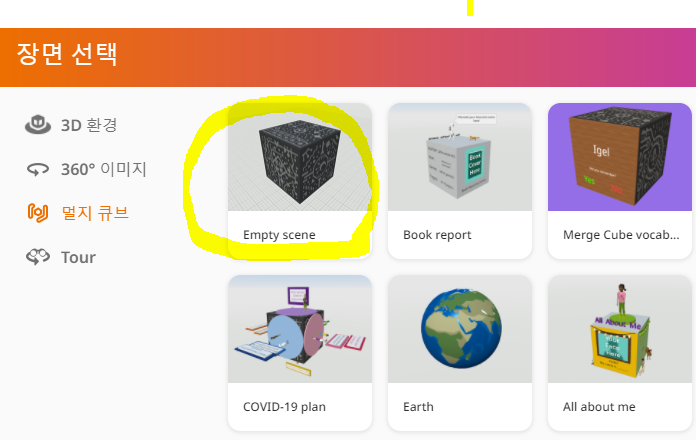
1. [멀지 큐브]-[Empty scene] 클릭
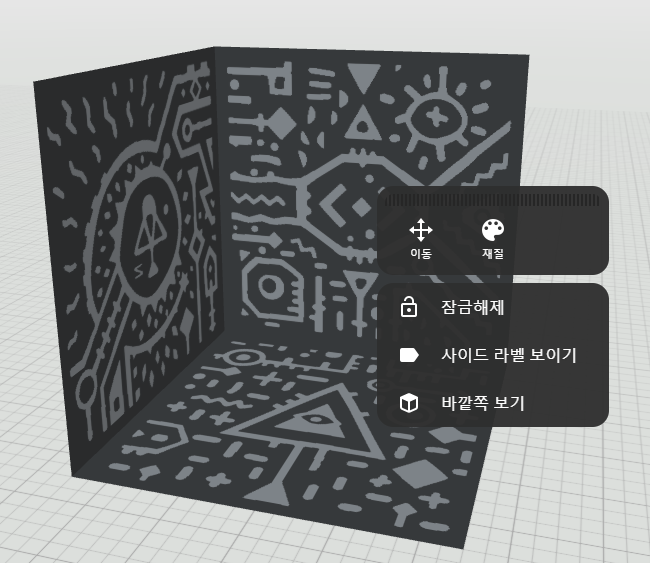
알 수 없는 복잡한 기호로 만들어진 큐브가 있습니다. 이 빈 공간을 마음대로 꾸밀 수 있습니다. 지난번에 포스팅했던 공간과 비슷하게 배경, 재질도 바꿀 수 있어요.
[AI교육] - 코스페이시스에서 나만의 가상공간 만드는 법
코스페이시스에서 나만의 가상 공간 만드는 법
안녕하세요:) 오늘은 드디어 가상공간인 '코스 페이시스'를 배우는 시간입니다! 아이들이 정말 재미있게 참여했는데요. 기존에 알지오 매스에서 아무래도 도형만 활용했던 아쉬움이 있었던지라
schoolforkids.tistory.com


2. 악어가 움직이는 자연 공간 꾸미기
- 배경을 초록색으로 설정하고, 여러 자연물을 넣었습니다.
- 오브젝트를 넣을 때에는 [라이브러리]에서 원하는 인물이나 자연물을 끌어다 놓으면 됩니다.
- [자연물]에서 악어를 끌어다 놓습니다.
- [특수] 효과에서 [roundpath]를 끌어다 놓습니다.
- 악어의 코드 버튼을 눌러, [코블록스에서 사용]이라고 해줘야, 코딩이 됩니다.


3. 오르골의 악어 움직임 코딩하기
- 자, 이제 오르골을 움직여 보겠습니다.
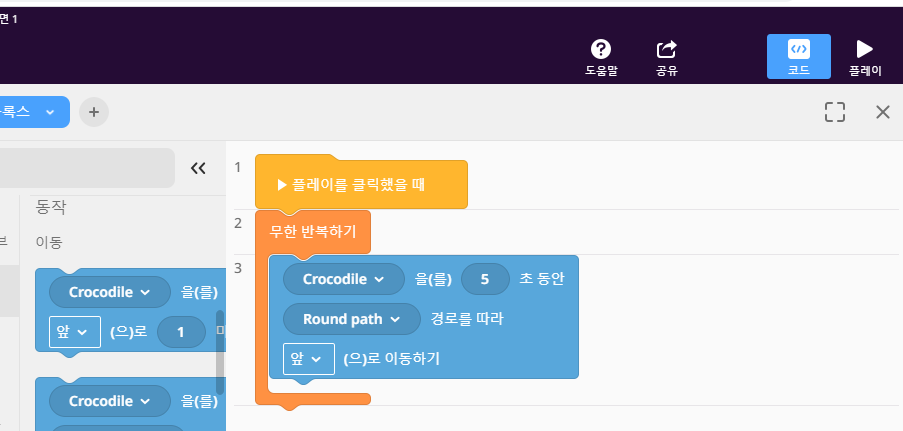
- 화면 우측의 [코드]를 클릭합니다.
- [플레이를 클릭했을 때]-[무한 반복하기]를 클릭합니다. 악어가 계속 움직일 수 있습니다.
- 악어의 동작을 설정해 봅시다.
- [crocoile(이름 변경 가능)'을 [1초] 동안이라고 되어 있는데, [5초]로 넉넉하게 바꿔줍니다.
- 'round path' 경로를 따라 이동하도록 설정해 줍니다.
- 아까 round path에서 '코블록스에서 사용'을 활성화해둔 상태기 때문에, 화면에 보이게 됩니다.
- [플레이] 버튼을 눌러 움직임을 확인해 보세요!

아래 화면처럼, 악어가 계속 원을 그리며 앞으로 이동하는 것을 볼 수 있습니다.
이어지는 포스팅에서는 버튼을 눌러 오르골을 작동하는 방법을 다루어 보겠습니다!

728x90
'AI교육' 카테고리의 다른 글
| COCO-dataset 인공지능 플랫폼을 활용한 국어 수업의 실제 (0) | 2022.12.19 |
|---|---|
| cospaces에서 버튼 달린 오르골 만들기 (0) | 2022.12.17 |
| 코스페이시스에서 자동차 롤러코스터 경로만들기 (0) | 2022.12.10 |
| 코스페이시스에 넣을 수 있는 다양한 오브젝트 (0) | 2022.12.09 |
| 코스페이시스에서 인물 넣는 법 (0) | 2022.12.09 |




댓글